ARToolKitWrapper と ARBaseLib を用いた開発手順
ARToolKit professional for Android の開発手順やTipsの紹介
Section 2.2 サンプルプロジェクト
About
必要なモノが整ったので、ARToolKit for Android のサンプルプロジェクトをインポートして実行したいと思います。 実行には実機が必要になるので、Android 2.2以降、出来ればAndroid4.0以降の端末を準備してください。 現時点(2013-11-01)での推奨はAndroid4.0以降でデュアルコア、RAM 1GB積んでいるものを推奨しています。
サンプルプロジェクトについて
今回使用するARToolKitWrapperを使用するサンプルプロジェクトは、EclipseProjectsフォルダ内に収められています。
ARToolKit v5にバージョンアップしてサンプルが増え、またARToolKit for Android 4.5くらいから自然画トラッキング(NFT)が実装されたため扱える扱えるものが増えています。
それと同時に大半がNDK必須となっているため、マーカーベースのシンプルなもの以外はNDKを使って開発を行うことになります。
ということで、内容は下記の通りです。
| フォルダ | 内容 |
|---|---|
| ARBaseLib | NDKで作成されたARToolKitWrapperを操作するための簡単なインターフェースが含まれている基板プロジェクトです。 Eclipseのプロジェクト連携を使ってこのプロジェクト内のファイルを使うことになります。 |
| ARSimple | マーカーの上に箱を表示するARToolKit定番のサンプル。 |
| ARSimpleInteraction | マーカーの上に箱を表示するARToolKit定番のサンプルに、画面をタップすると箱が回転するインタラクションを組み込んだサンプル。 |
| AssetUnpacker | 以前の仕様の問題により各素材をSDカードに保存していた時の名残。未使用。 |
ここまでがNDKを用いないサンプルです。以降はNDK必須なサンプルになります。詳細は「Android NDKを用いた開発」で触れます。
| フォルダ | 内容 |
|---|---|
| ARNative | ARSimpleの内容をNDKベースで実装するためのサンプルです。OpenGL ES2 ベースで表示周りを書いています。 |
| ARNativeES1 | 上記サンプルを OpenGL ES 1 で書いたもので、初期の頃から実装されていたサンプルになります。 |
| ARSimpleNative | 描画部分もNDKで開発する場合のサンプルです。 |
| ARSimpleNativeCars | 描画部分もNDKで開発する場合のサンプルで、モデルデータを読み込んで表示するサンプルです。 |
| ARNativeOSG | 描画部分にOpenSceneGraphを用いたサンプルです。 |
| nftSimple | 自然画トラッキングを用いたサンプルです。 |
| nftBook | 自然画トラッキングを用いたサンプルで、複数枚のターゲットに反応します。 |
| ARMovie | 自然画トラッキングとそれに合わせて動画を再生するサンプルです。 |
基本的に準備が整っているので、順を追ってインポート、実行することになります。
サンプルプロジェクトのインポート
手順を間違えると、プロジェクト間のリンクが切れたりする可能性があるので、必ず順序を守って作業してください。
まず、ARBaseLibからインポートします。
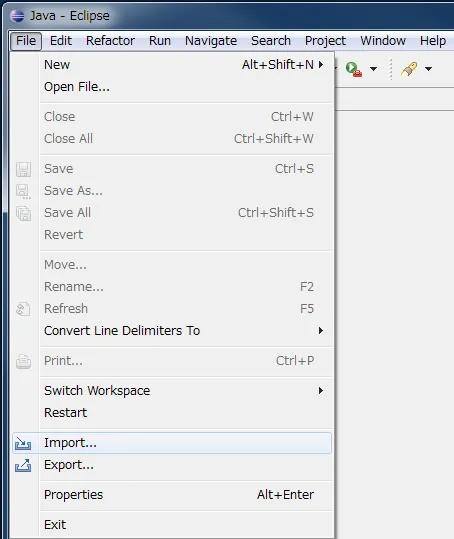
[File]->[Import…]でインポートウィンドウを開きます。

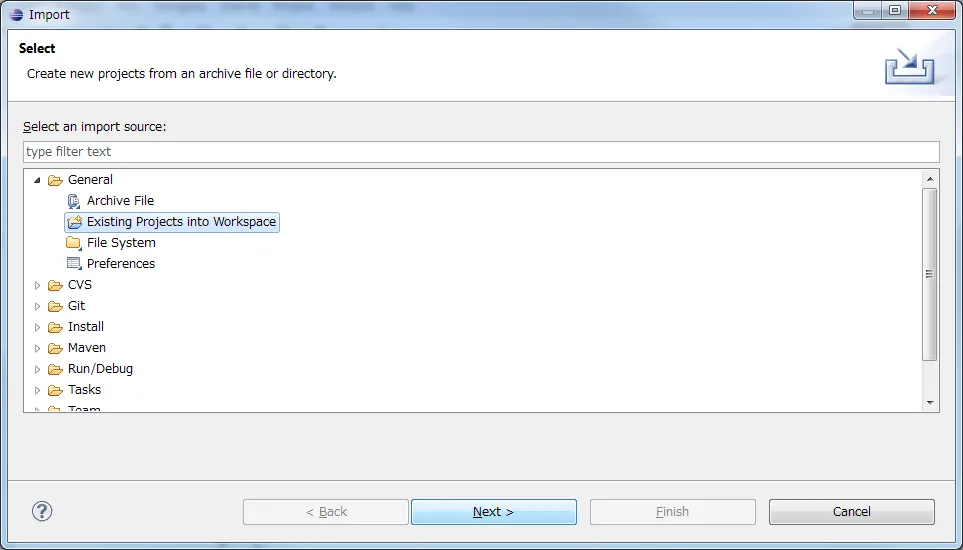
[General]->[Existing Projects into Workspace]を選択して[Next]をクリック。

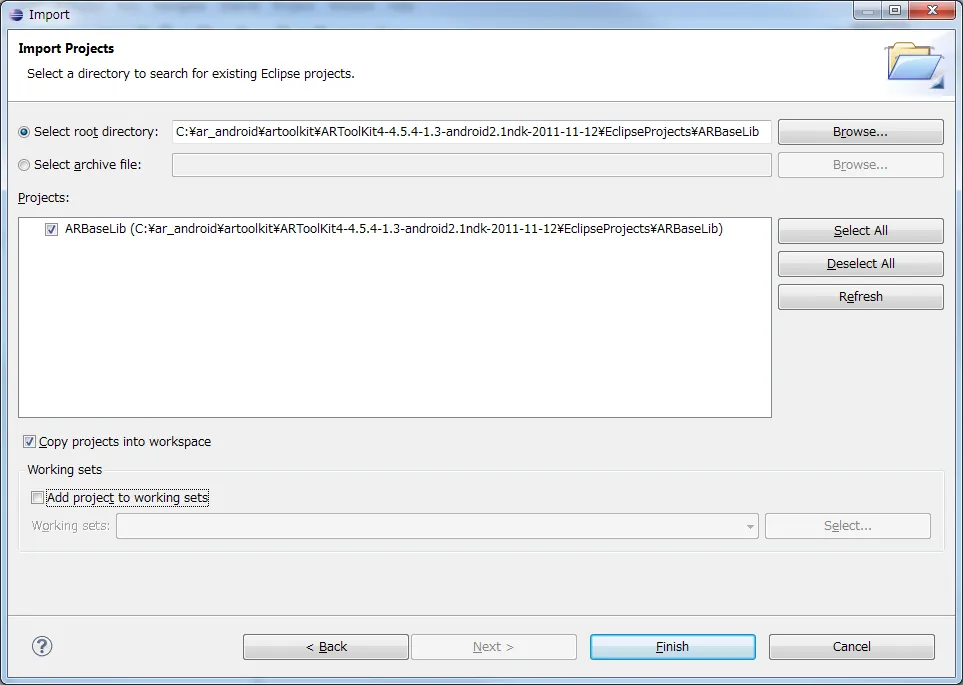
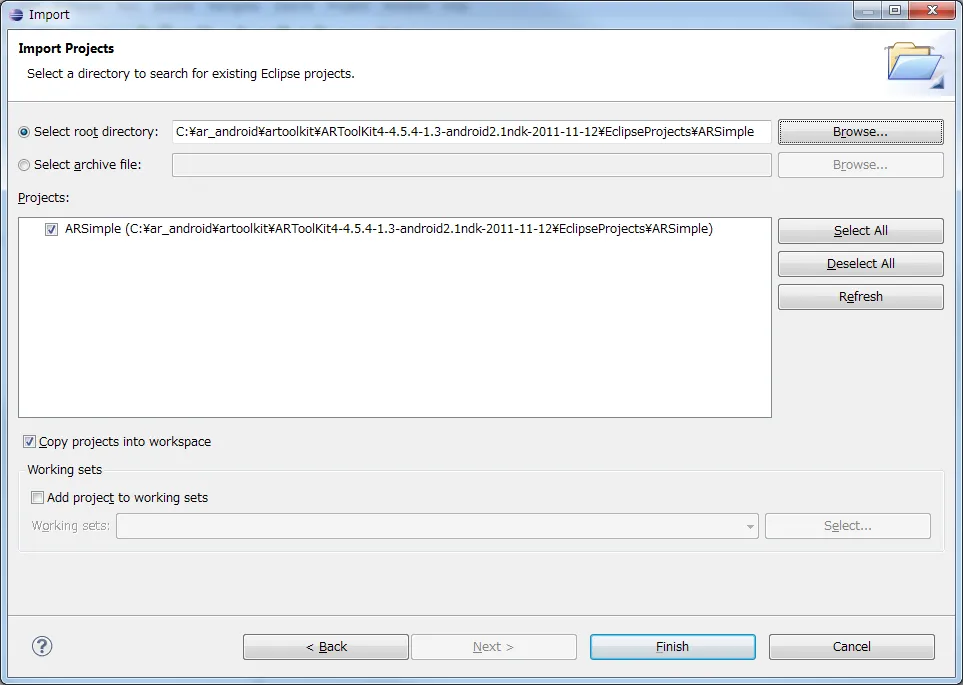
[Select root directory]に、ARToolKit for Android を展開したフォルダのEclipseProjectsの中から、ARBaseLibフォルダを選択します。
その後、[Copy projects into workspace]にチェックを入れて[Finish]をクリックしてください。

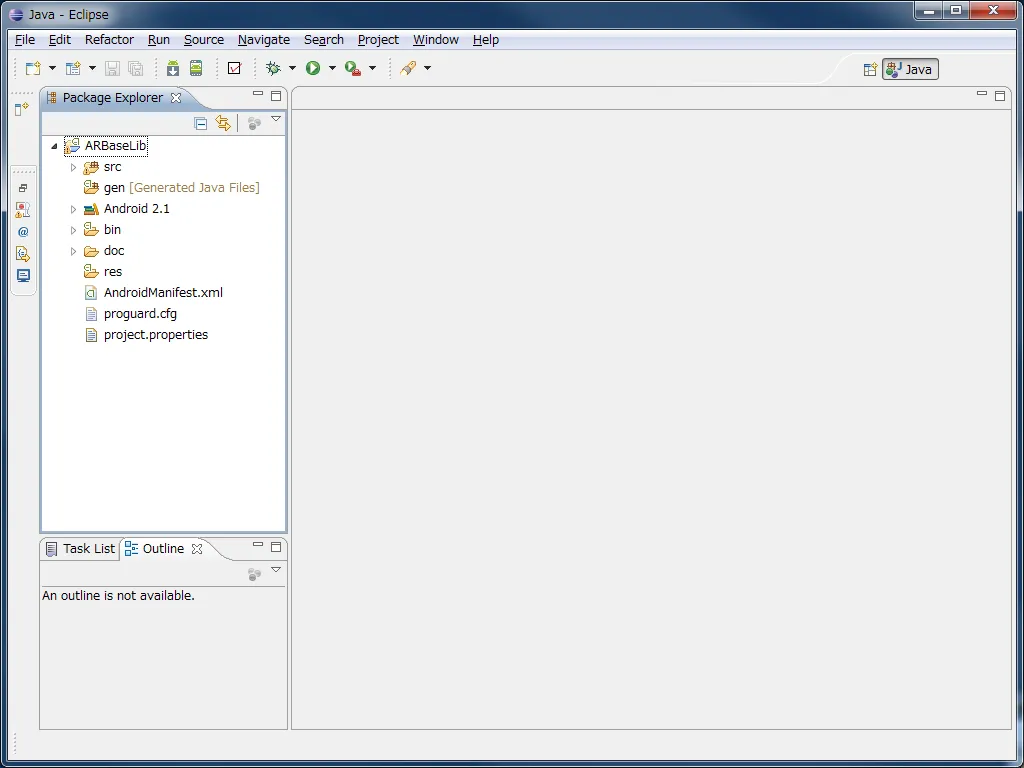
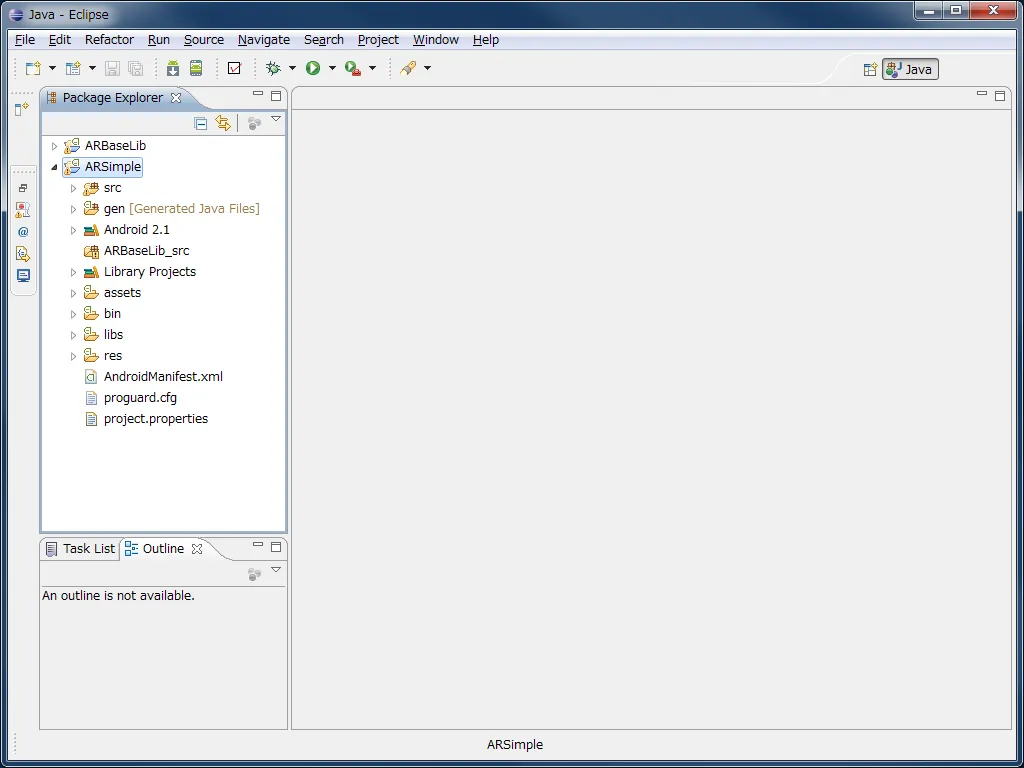
下記のようにインポートされます。
[Copy projects into workspace]にチェックを入れることで、元のファイルから今回作成したworkspaceにコピーされるので、どれだけ編集しても元のファイルを変えてしまうことはなくなります。

続けて同じような手順で、ARSimpleをインポートしてください。


これで、サンプルプロジェクトのインポートが終わりました。
サンプルプロジェクト実行
本や他のサイトで実行方法は抑えていると思うので、実行の手順については説明はしません。
実行したら印刷したものか、ディスプレイに写したhiroマーカーを撮影してカラフルな箱が表示されることを確認してください。

同様の手順で、ARSimpleInteractionもインポートして実行してみましょう。
次はサンプルのコードを書き換えてマルチマーカーに対応してみましょう。