FLARToolKit
FLARToolKit version 2.x
Section 4 サンプルプロジェクトの作成
前回、開発のための環境を構築し終わっているので、今回はサンプルプロジェクトを作成します。
新規にプロジェクトを作成、FLARToolKitに付属しているサンプルコードをコピーして実行するところから始まます。 その後、一つずつ何をやっているのか見ていきましょう。
プロジェクトの作成
新規にプロジェクトを作成します。
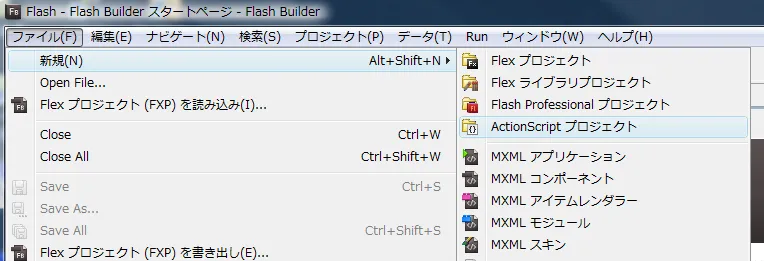
[ファイル]->[新規]->[ActionScript プロジェクト]

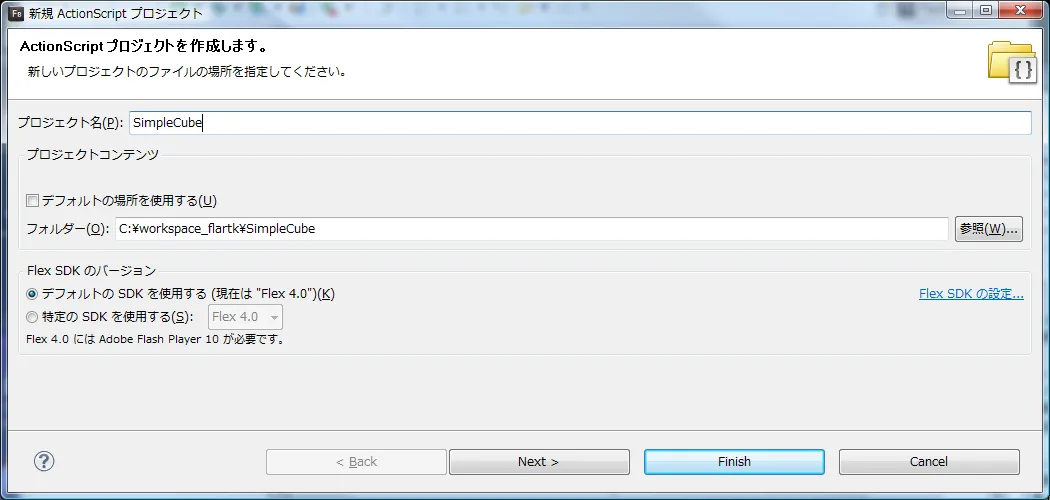
“プロジェクト名”にSimpleCube、“フォルダー”はC:\workspace_flartk\SimpleCubeと入力して[Next]。

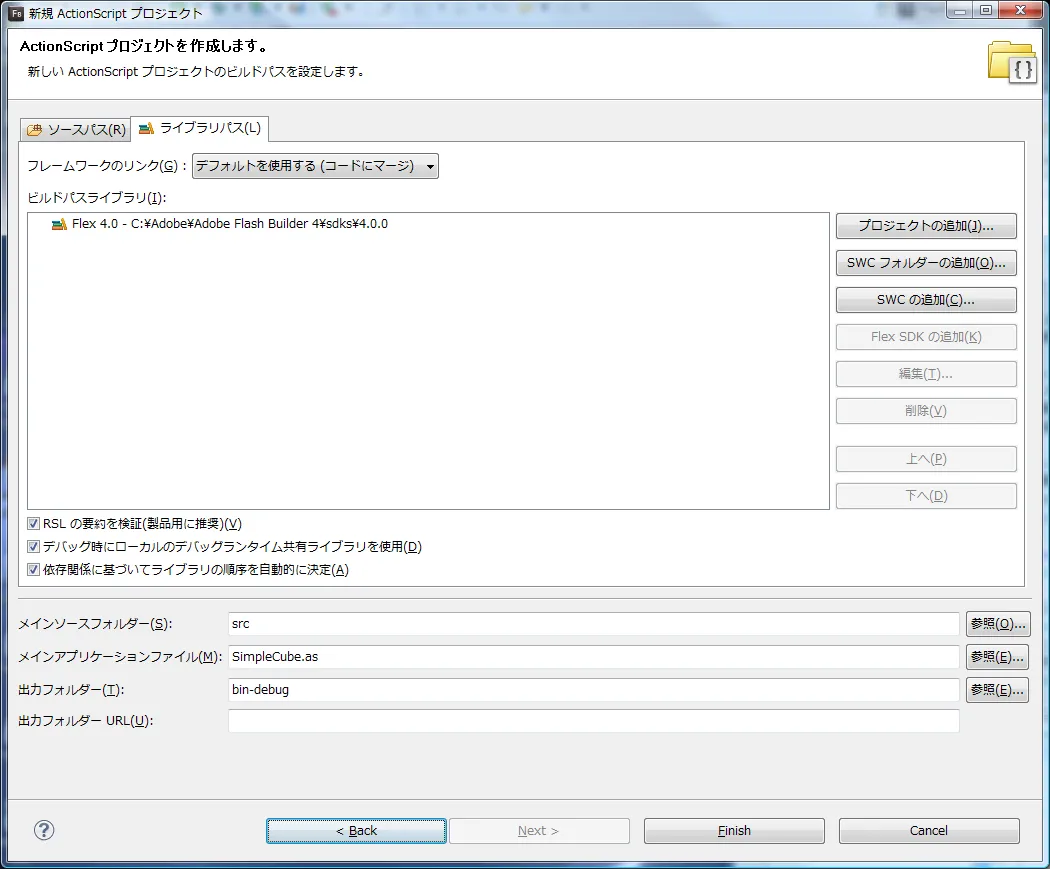
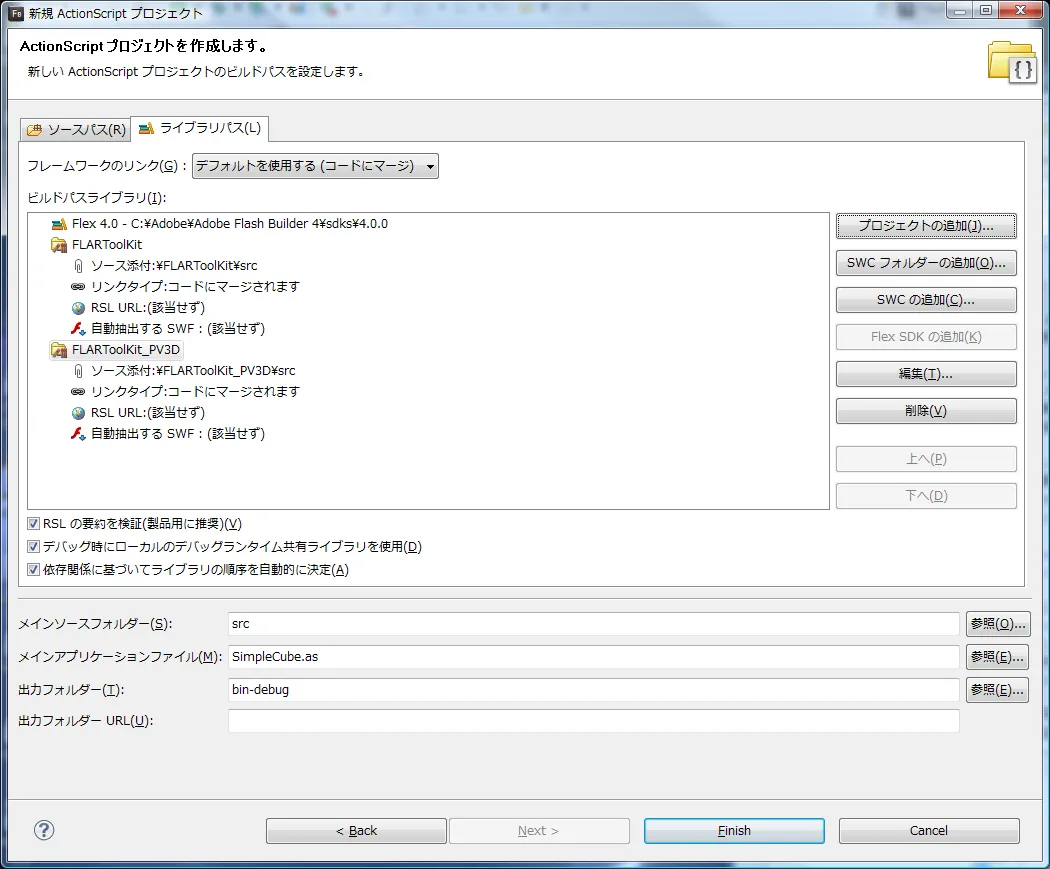
この画面になったら、[プロジェクトの追加]ボタンをクリック。

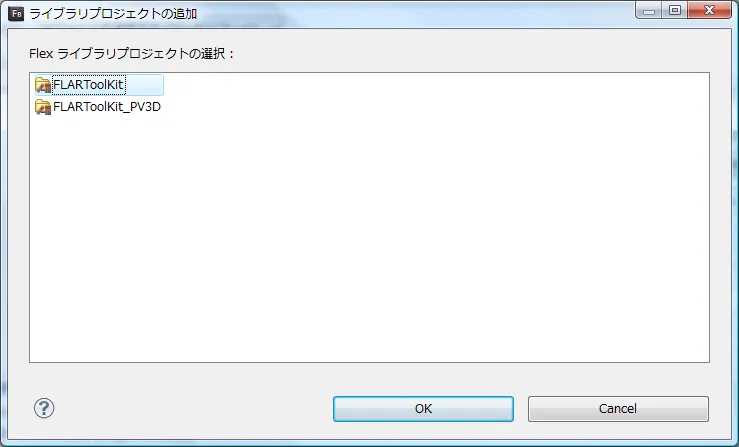
FLARToolKitを選択して、[OK]

同じ手順を繰り返して FLARToolKit_PV3D も追加します。
下図のようになったら、[Finish]ボタンをクリック。

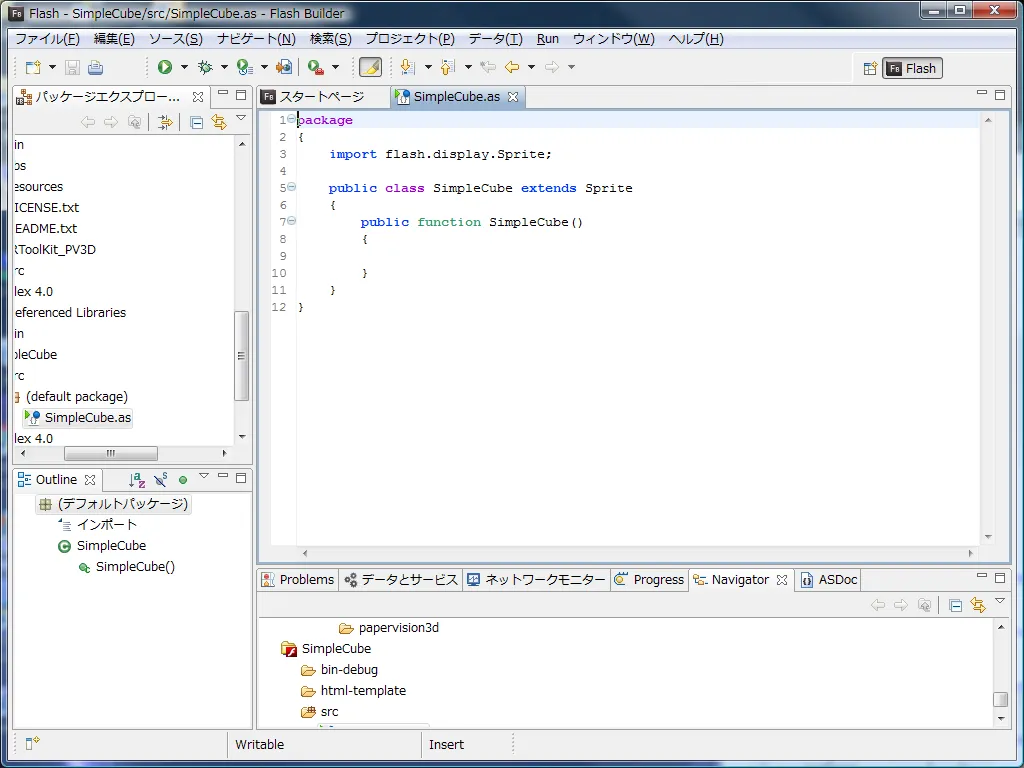
これで準備が整いました。あとはソースコードを書いていくだけです。

以降は下記の形式でソースコード解説を行います。
“SimpleCube.as”
package
{
import flash.display.Sprite;
public class SimpleCube extends Sprite
{
public function SimpleCube()
{
}
}
}
サンプルコードのコピー
付属しているサンプルコードをコピーしてこのプロジェクトの基本コードとするための作業を行います
まず、このソースコードを消してしまって、FLARToolKit_2_5_2プロジェクトの[src]->[examples]内にある、FLARTK_Example_Single_SimpleCube_PV3D.asの内容をコピーして、SimpleCube.as にペーストします。
そのままだとエラーがでると思うので、数行編集します。
パッケージがデフォルトになるので、examples を削除。
“SimpleCube.as”
*** 25,26 ****(編集前)
! package examples
{
--- 25,26 ----(編集後)
! package
{
ファイル名が変わるので、クラス名もそれに合わせて変更。
“SimpleCube.as”
*** 59,60 ****(編集前)
! public class FLARTK_Example_Single_SimpleCube_PV3D extends Sprite
{
--- 59,60 ----(編集後)
! public class SimpleCube extends Sprite
{
コンストラクタもクラス名もそれに合わせて変更。
“SimpleCube.as”
*** 192,193 ****(編集前)
! public function FLARTK_Example_Single_SimpleCube_PV3D()
{
--- 192,193 ----(編集後)
! public function SimpleCube ()
{
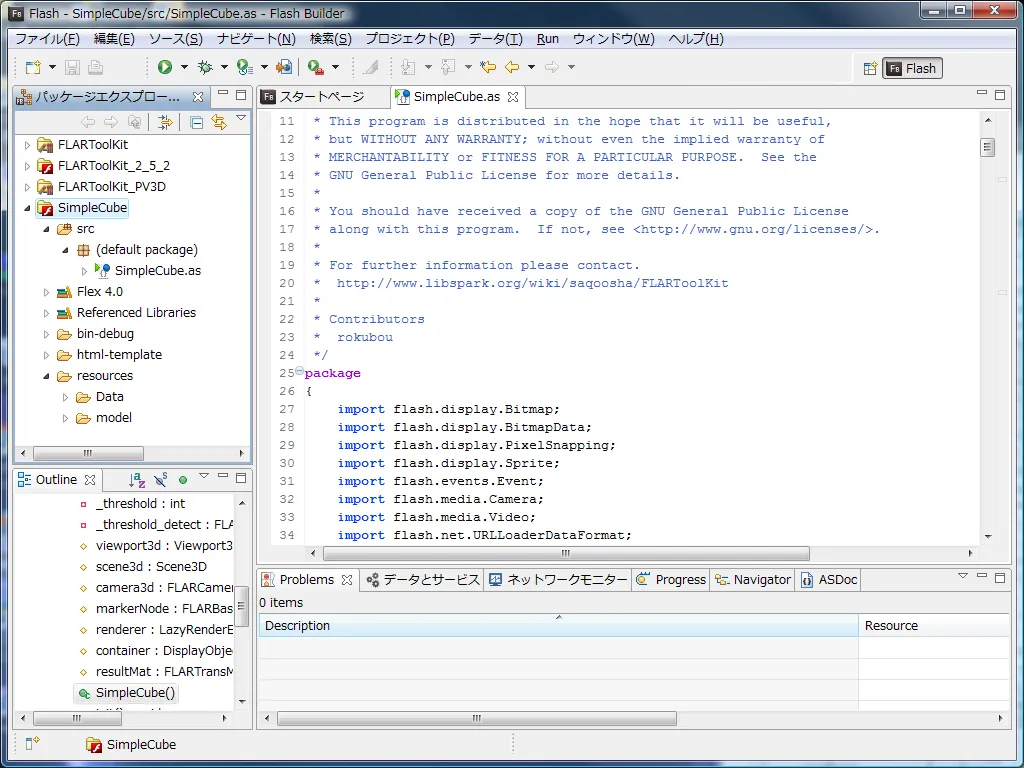
さらに、必要なファイルをコピーしてきます。
FLARToolKit_2_5_2プロジェクトの[resources]フォルダをコピーして、SimpleCubeプロジェクト内に貼りつけます。
結果的にこのような図になります。

これで最も簡単なサンプルが実行できると思います。
これで実行出来ることを確認してください。
ソースコードの解説は次回。