FLARToolKit
FLARToolKit version 2.x
Section 8 マーカーとPixel Bender filter
はじめに
FLARToolKitでは、一般的に白黒で描かれたマーカーを使用しています。

この色条件を、Pixel Bender ToolKitのフィルター機能を用いて条件を変えてしまう方法について説明します。
ここでは、Adobe Pixel Bender Toolkitが必要になります。
Adobe Creative Suite 5 Web Premiumを購入、または、Pixel Benderをダウンロードしてセットアップしてください。
マーカー
今回使用するのは、白黒を反転させて黒部分に海?のテクスチャで塗ったものを使用します。

マーカー外周部の白い部分、マーカー内部の白い部分に海を模したテクスチャで塗りつぶし、黒部分を白に反転させたものになります。
一見すると周辺部分も含めたマーカーのようにも見えますが、そんな事はありません。通常のFLARLogoマーカーです。
このマーカーは反転マーカーと呼びます。
上記のマーカーを印刷して下記のサンプルで、認識しにくい、または認識しないことを確認してみましょう。
Simple Cube - 二値化画面表示有り(準備中)
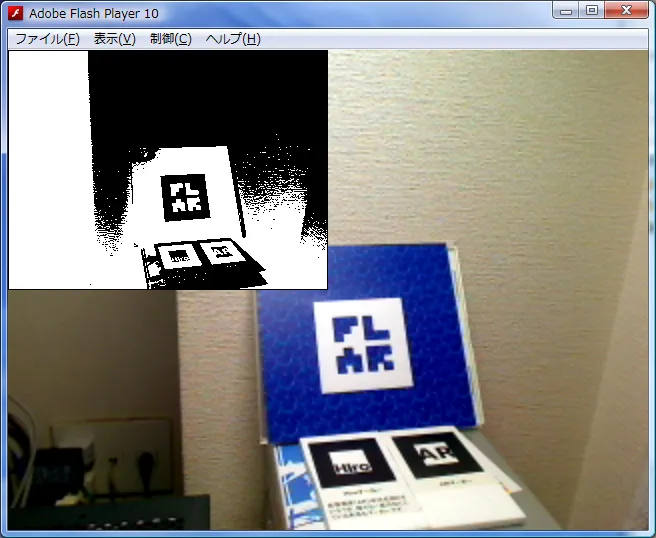
こちらで確認した場合、下図のようになります。

反転マーカーは、綺麗に白黒マーカーと同じものが二値化画面上に見えています。
完全に反転しているので当然、マーカーとして認識しません。
Pixel Bender Toolkitでフィルター作成
フィルターをAction Scriptだけで実装するのは画像処理をやったことがある人なら可能ですが、殆どの人は無理だと思います。 そこで、Adobe Pixel Bender Toolkitを使ってフィルターを自作、または他所で作成されたものを利用して実現してみましょう。
詳しい使い方は、チュートリアルなどを探してもらうとして、今回は使いたいフィルターを簡単に説明しながら作成します。
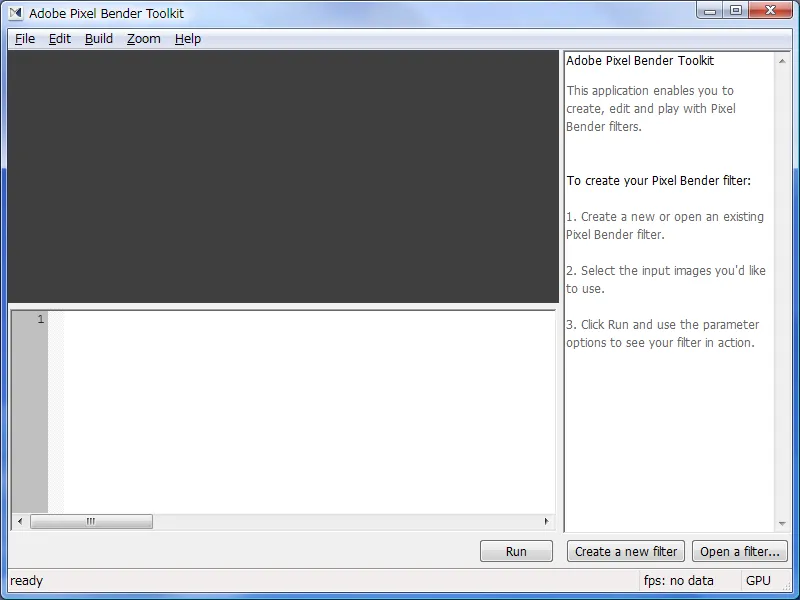
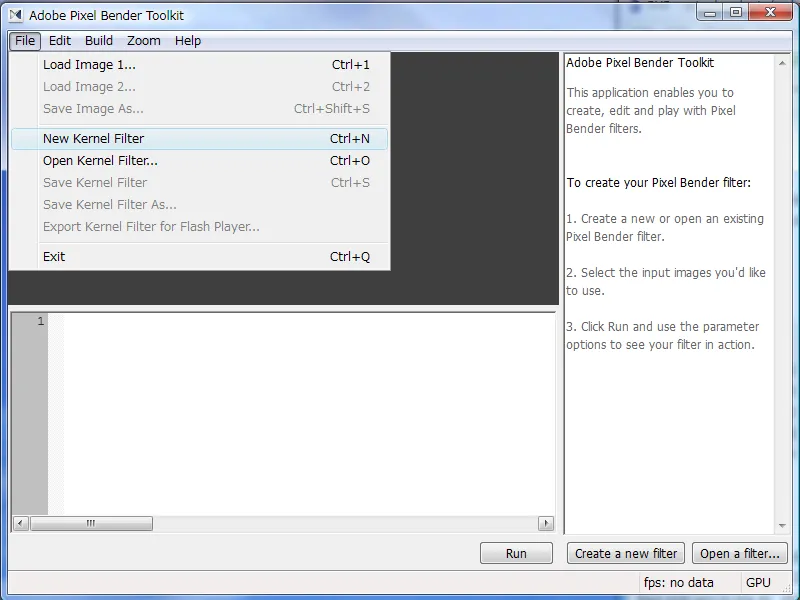
まずはPixel Bender Toolkitを起動しましょう。

Adobe Pixel Bender Toolkitのバージョンについて
都合により、version 1を使用していますが、CS5 では、version2になり、GPUかCPUで処理するかを選択できるようになったりと少し変わっていますが、基本的には同じように使用できます。
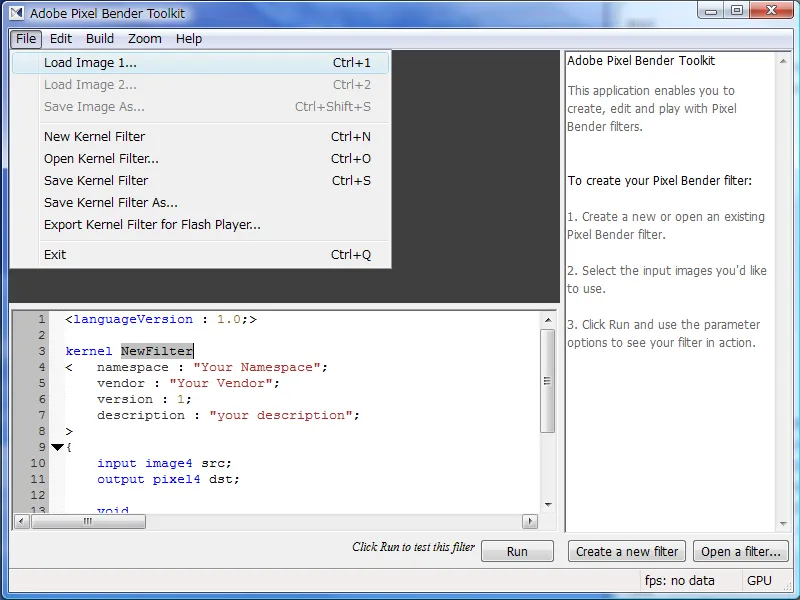
まずは[File]->[New Kernel Filter]で新規フィルターを作成します。

続いて解析する画像を[File]->[Load Image 1]で呼び出します。今回は反転マーカーを読み込みます。

それではコードを書いていきます。
まずは、フィルター名とコメントを書き換えます。
“InverseFilter.pbk”
<languageVersion : 1.0;>
kernel _InvertFilter_
< namespace : "_jp.sixwish.flartoolkit.filter_";
vendor : "_The Sixwish project_";
version : 1;
description : "_The color is reversed._";
>
{
input image4 src;
output pixel4 dst;
void
evaluatePixel()
{
dst = sampleNearest(src,outCoord());
}
}
実行しても変わらないので次に進みます。
PBでは色を0~1までの値で指定します。分かりやすく HTMLなどで使用する0~255の値で考えると、「色の値÷255」で表現できる数値となります。 色の反転とは、RGBそれぞれの値を反転つまり「1.0 - 元の色の値」で表現したものです。
上記理論に沿ってコードを組込みます。
“InverseFilter.pbk”
<languageVersion : 1.0;>
kernel _InvertFilter_
< namespace : "_jp.sixwish.flartoolkit.filter_";
vendor : "_The Sixwish project_";
version : 1;
description : "_The color is reversed._";
>
{
input image4 src;
output pixel4 dst;
void
evaluatePixel()
{
dst = sampleNearest(src,outCoord());
_dst.r = 1.0 - dst.r;_
_dst.g = 1.0 - dst.g;_
_dst.b = 1.0 - dst.b;_
}
}
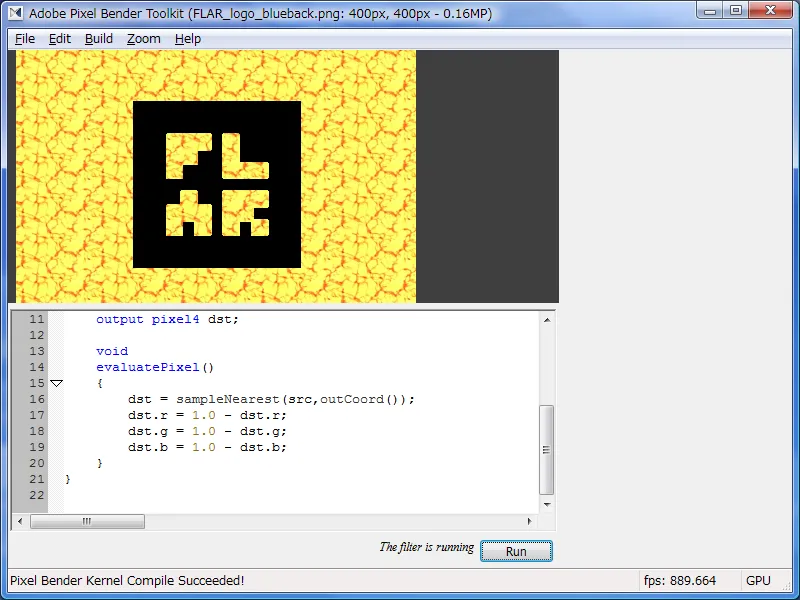
ウィンドウ下にある[Run]ボタンをクリックすると下図のようになります。

白黒とはなりませんが、黄色と黒になりました。恐らくこれで組み込んでも条件によって認識すると思います。
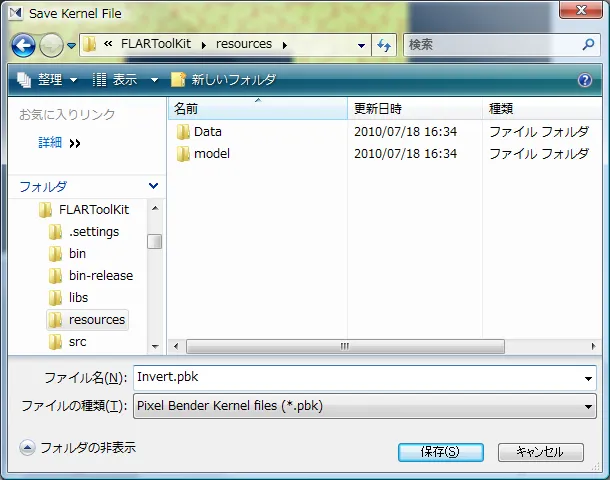
まずはこれはこれで[File]->[Save Kernel Filter]で保存しましょう。保存場所は開発で使うFLARToolKitのプロジェクト以下……私の場合は、resource……に保存しておきます。

同時に[File]->[Export Kernel Filter for Flash Player…]で、開発で使える形式にExportします。このファイルも同じ場所に保存してください。
念のために、白黒に近くなるようにこのフィルターを編集します。
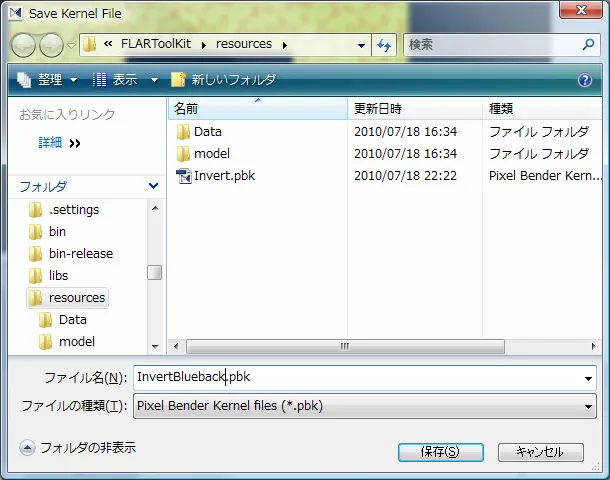
そのため、一旦このファイルを[File]->[Save Kernel Filter AS…]で別名(InvertBlueback)で保存してください。

限りなく白黒に近づけるためには、背景の黄色をどうにかしたいわけです。黄色は、R=1.0、G=1.0。純粋にこれだけを飛ばすと細かい色の対応が無理なので、一定値以上で白に飛ばしたいと思います。
ではコーディング。
“InverseFilter.pbk”
<languageVersion : 1.0;>
kernel _InvertBluebackFilter_
< namespace : "jp.sixwish.flartoolkit.filter";
vendor : "The Sixwish project";
version : 1;
description : "_The color is reversed, and yellow to white._";
>
{
input image4 src;
output pixel4 dst;
void
evaluatePixel()
{
dst = sampleNearest(src,outCoord());
dst.r = 1.0 - dst.r;
dst.g = 1.0 - dst.g;
dst.b = 1.0 - dst.b;
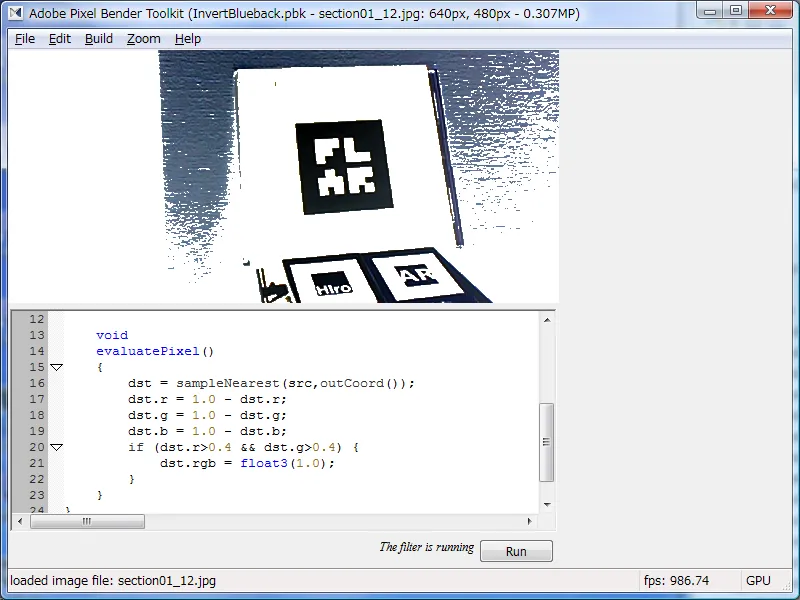
_if (dst.r>0.4 && dst.g>0.4) {
dst.rgb = float3(1.0);_
}
}
}
反転後に、一定条件(dst.r>0.4 && dst.g>0.4)の色を白に変換してしまいます。
この後にグレースケール化して二値化するので、これなら確実でしょう。
では、これを保存して、[File]->[Export Kernel Filter for Flash Player…]で開発で使える形式にしてください。
フィルターの確認
取り敢えずフィルターができましたが、実際には印刷したものになるので、印刷機によっては色が変わります。 また、ウェブカメラを通すのでさらに変換されるため、このフィルターが機能するかどうかは正直、掛けになります。
そのため、実際に使う環境においてウェブカメラの機能を使って画像を保存、その画像をフィルターに通して確認したほうが無難です。
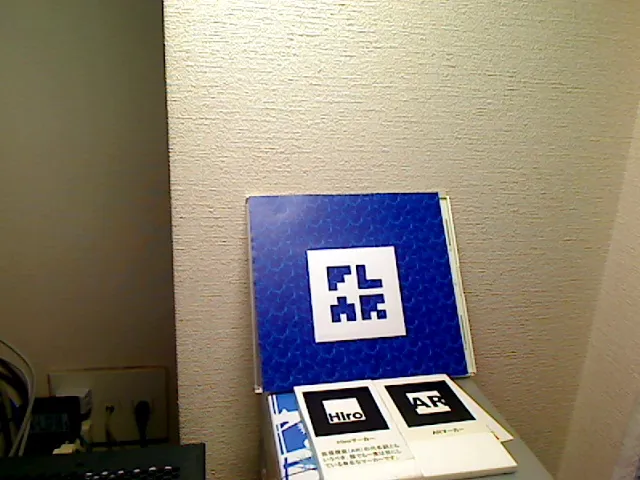
先程確認したときに撮影したものがあるので、それを使って確認します。
使用する画像は下図になります。

フィルターを通したものは下図になります。

くっきりと出ているので問題無さそうなので、これを組込みます。
フィルターと色相環
色が近い場合フィルターを組むことが難しくなります。
今回は青と白なので比較的簡単ですが、赤とオレンジの組み合わせはかなり厳しいですし、薄い色と白、濃いと黒の組み合わせも致命的です。
色を組み合わせる場合は、補色か二次色でどちらか一方を薄い色に、対する色を濃い色にすることが無難です。
また、フィルターで白黒にする必要はなく、マーカーのどちらか一方を濃い色にして、もう一方を白くすれば大丈夫です。
この後で再度グレースケールにするので、そこでなんとかなる場合もあります。