NyARToolKit
NyARToolKit for Unity
Section 3 サンプルコード解説
About
SimpleLiteをベースに説明します。
構成
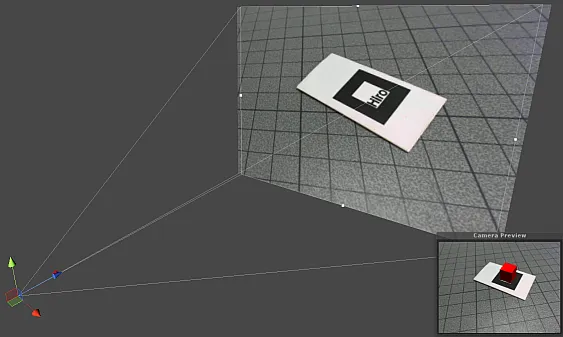
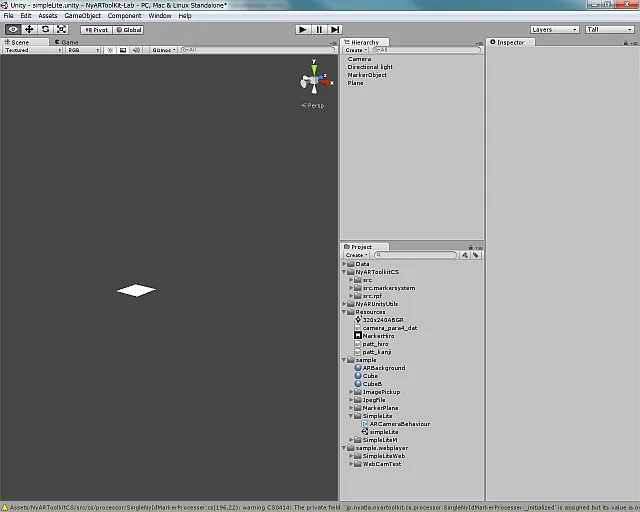
Unity上でどのようにして合成しているかという事になりますが、下記の図を見てください。

図の中の左端にある3軸が表示されているものがカメラになります。 実行しているときはカメラ位置は原点に固定され、背景の位置にウェブカメラからの映像を描画するPlaneが存在し、マーカー上に載せる物体がちょうどその背景に合成されるような位置に自動的に移動します。 今回表示している赤い箱はちょうど青い軸に隠れてあまり見えていませんがそういう位置にあります。
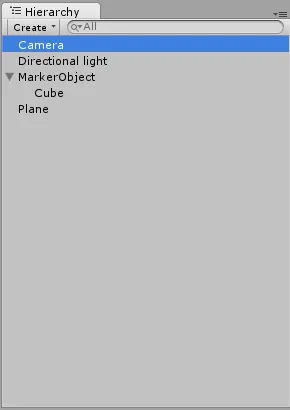
次にHierarchy Viewを見てください。

いくつかのGameObjectがありますが、それぞれ下記のような役割になります。
| Camera | 表示に使用するカメラ |
|---|---|
| MarkerObject | マーカー上に表示するゲームオブジェクトのルート |
| Plane | 背景のウェブカメラからの映像を表示する面 |
| Directional light | 光源。MarkerObject内に入れてオブジェクトを照らしてもよい |
ソースコード
CameraオブジェクトにScriptComponentがついているので、そのスクリプト ARCameraBehaviourを見ていきます。 スクリプトをダブルクリックしてMono Developでソースコードを開いてください。

Awake()
ウェブカメラのキャプチャサイズやマーカーをセットする処理が含まれます。
ARCameraBehaviour.cs
w=new WebCamTexture(320, 240, 15);
this._ss=new NyARUnityWebCam(w);
NyARMarkerSystemConfig config = new NyARMarkerSystemConfig(w.requestedWidth,w.requestedHeight);
this._ms=new NyARUnityMarkerSystem(config);
//This line loads a marker from texture
mid=this._ms.addARMarker((Texture2D)(Resources.Load("MarkerHiro", typeof(Texture2D))),16,25,80);
WebCamTextureで指定している値がカメラ入力の解像度になります。適切な値に変更してください。 フレームレートが15fps指定になっていますが、PCのスペック次第では30fpsを指定しても耐えられますので、パフォーマンスとウェブカメラの性能を見ながら変更してください。 なお、16:9のサイズを使用する場合にはカメラパラメータを作成して、それを使用するように変更する事も必要になります。
16:9の画角を用いる場合の書換え事例
camera_para_16x9.datは配布していないので自分で作成するか、FLARToolKit等に含まれる場合があるのでそれを用いてください。
w=new WebCamTexture(1280, 720, 15); this._ss=new NyARUnityWebCam(w); string param_file_path = Application.streamingAssetsPath+"/camera_para_16x9.dat"; StreamReader _paramReader = new StreamReader(param_file_path); NyARMarkerSystemConfig nyARConfig = new NyARMarkerSystemConfig(_paramReader, _Config.webCamWidth, _Config.webCamHeight);
マーカーは_ms.addARMarkerで指定しています。 Texture2Dが引数になっているので、下記のように別途publicな変数を作成してGUIから設定できるようにするといちいちソースコードを編集せずにマーカーを変更することができるようになります。
ARCameraBehaviour.cs
public Texture2D marker;
public int borderWidthPercentage;
public double markerSize;
void Awake()
{
_--snip--_
//This line loads a marker from texture
mid=this._ms.addARMarker(marker,16,borderWidthPercentage,markerSize);
_--snip--_
}
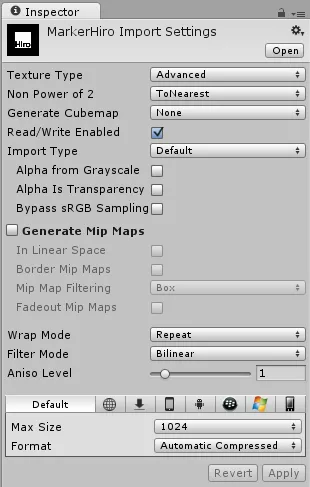
マーカーは画像で指定できますので、サンプルで入っているHiroマーカーをコピーして別の絵柄を書き込めが使用することができます。 なお、インポートしたTextureは、下図を参考にTexture TypeをAdvancedに変更し、Read/Write Enabledにチェックを入れてください。

NyARUnityMarkerSystemのソースコードを読むと、ほかにもマーカーの追加方法があるので調べつつ試してください。
Update()
マイフレーム呼び出される処理です。 処理としては簡単で、ウェブカメラから取り込まれた映像を解析用と表示用の処理に入力。自動的に解析処理まで実行されます。 そののちに、映像中にマーカーが含まれるかどうかを判別して表示位置を変更するという流れになります。
ARCameraBehaviour.cs
//Update SensourSystem
this._ss.update();
//Update marker system by ss
this._ms.update(this._ss);
//update Gameobject transform
if(this._ms.isExistMarker(mid)){
this._ms.setMarkerTransform(mid,GameObject.Find("MarkerObject").transform);
Debug.Log(c+":"+this._ms.getConfidence(mid));
} else {
Debug.Log(c+":not found");
// hide Game object
GameObject.Find("MarkerObject").transform.localPosition=new Vector3(0,0,-100);
}
サンプルではマーカーが非認識時にカメラの裏側に持って行って隠してしまう方法を採用していますが、GameObjectを無効化するなどの処理を入れた方が良いと思います。 というのもマーカーオブジェクトに光を入れた場合、その光がカメラ側にまで影響してしまうためです。マルチマーカー時にはまりやすいので気に留めておいてください。
モデルの変更方法
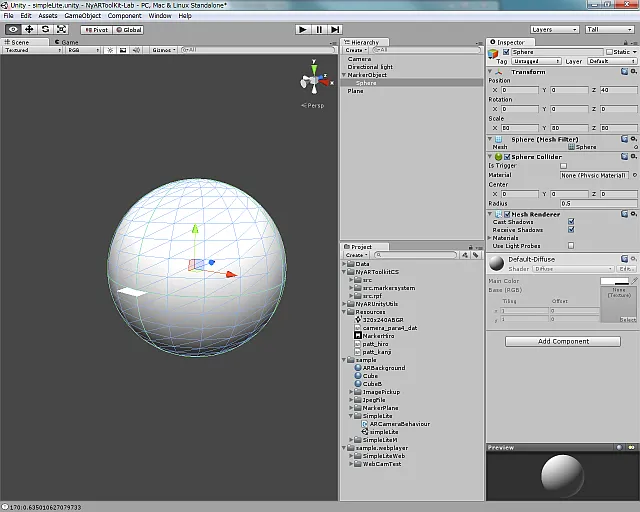
モデルデータの変更ですが、MarkerObject内にあるCubeを差替えればOKです。 今回はCubeの代わりに球体(Sphere)を表示してみましょう。
Cubeを削除してください。

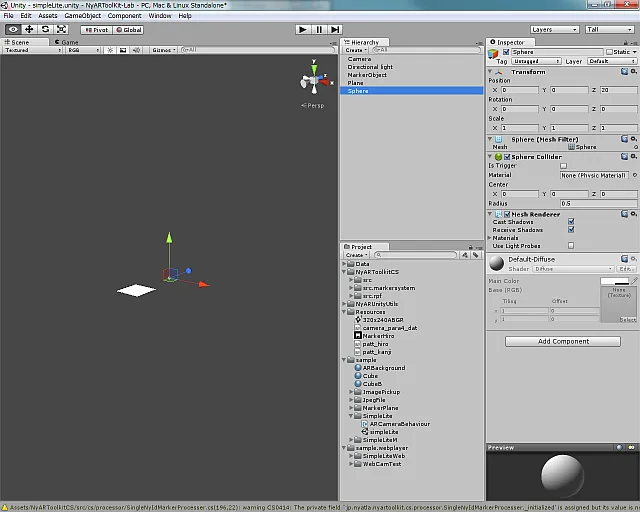
次に[GameObject]->[Create Other]->[Sphere]とたどって球体を追加します。

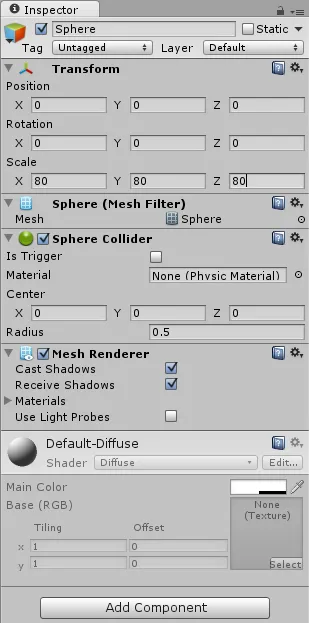
Inspector View内のTransformのPosition値を 0 に変更します。 また、サイズが小さいのでScale値を80に変更します。

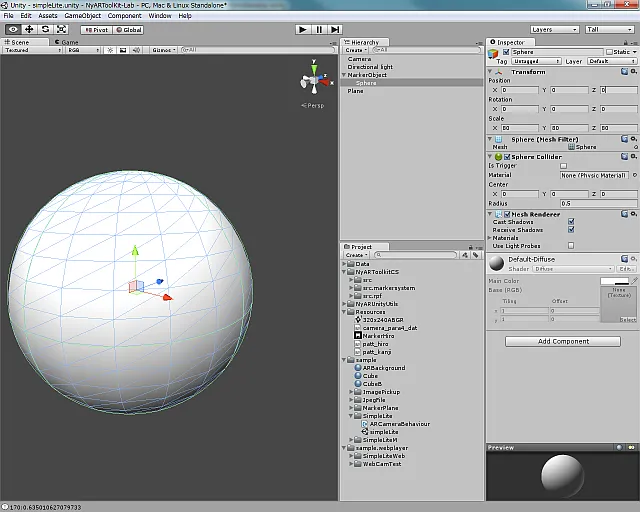
変更したら、SphereをMarkerObject下にドラッグアンドドロップしてください。

この状態で実行すると、球体がマーカーに埋まった状態になりますので、埋まってしまう分だけ上にずらします。 Sphereを選択してからTransformのPositionのZ値に半径分の40を入れてください。

これでマーカー上に球体が表示されるようになります。
上記のような方法でプリミティブなオブジェクト以外にモデルデータなど入れてみて実行してみてください。そのまま表示されるようになります。