FLARToolKit
FLARToolKit version 2.x
Section 2 Start FLARToolKit
インストールしたFlash Builder にFLARToolKitのソースコードを入れて、サンプルを実行します。
実際のプロジェクトで使う場合はちょっと違う方法をとりますが、それは次のセクション以降で説明します。まずはサンプルを実行します。
FLARToolKitのダウンロード
公式サイトからダウンロードします。
https://github.com/Saqoosha/FLARToolKit/tags のページにある、version 2.x / version 2.5.2 の Downloadをクリックして、FLARToolKit_ver2_5_2.zipをダウンロード、 Cドライブの「AR開発ツール」に保存します。
FLARToolKitのインポート
配布パッケージがFlex Builder 3でパッケージングされているので、そのままインポート可能になっています。
ここではインポートする方法を説明します。
Flash Builderを起動します。

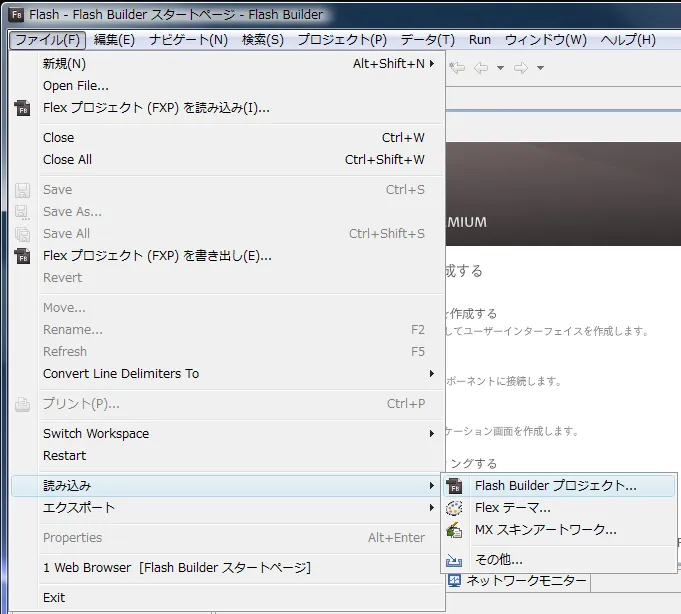
[ファイル]->[読み込み]->[Flash Builder プロジェクト…]

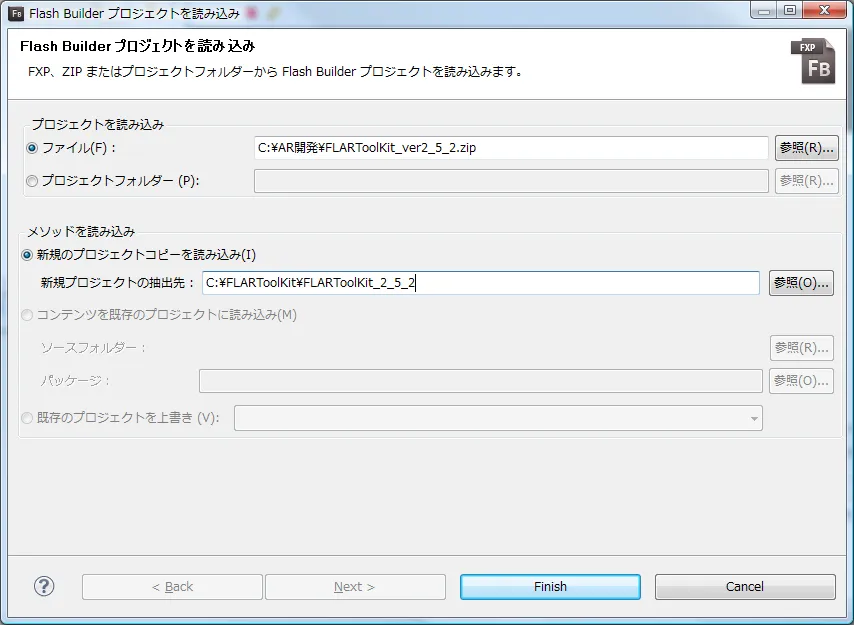
FLARToolKitのZipファイルを指定して読み込み、抽出先に
C:\FLARToolKit\FLARToolKit_2_5_2を指定します。
デフォルトの場所から変えているのは個人的なファイル管理のルールからなので、デフォルトのままでも構いません。
設定できたら[Finish]をクリックします。

Flex Builder 3 のプロジェクトを Flash Builder 4 にコンバートすると後戻りできないため警告が出ますが、ここは気にせず[OK]をクリック。

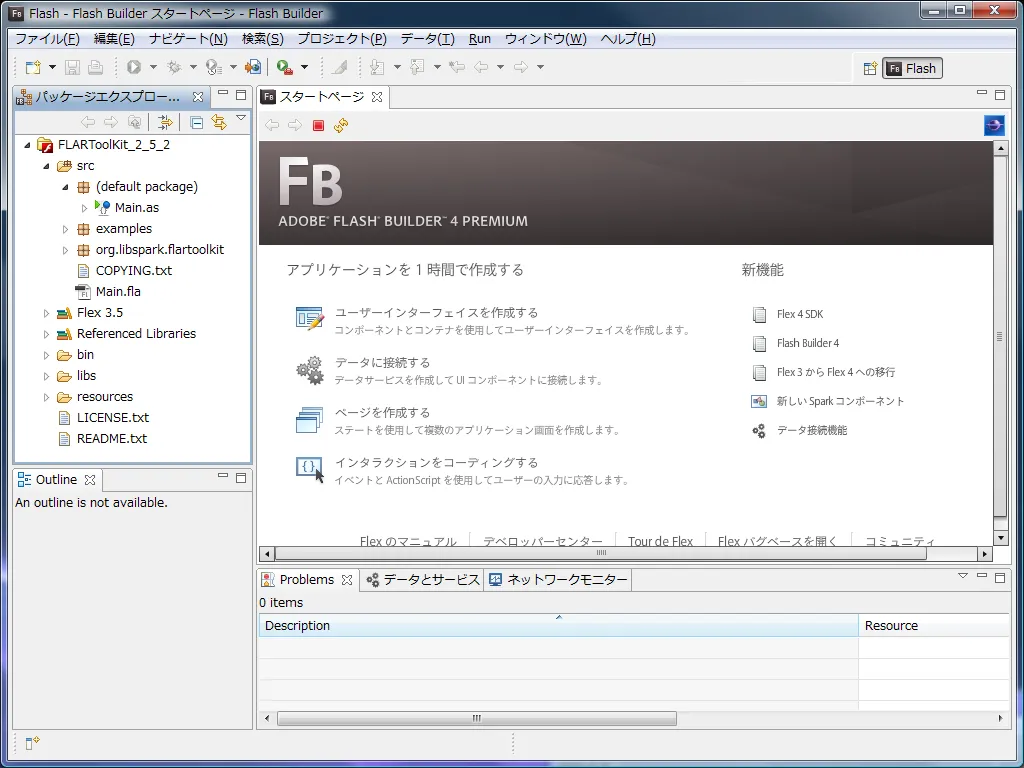
インポートが終わると下図のようになります。

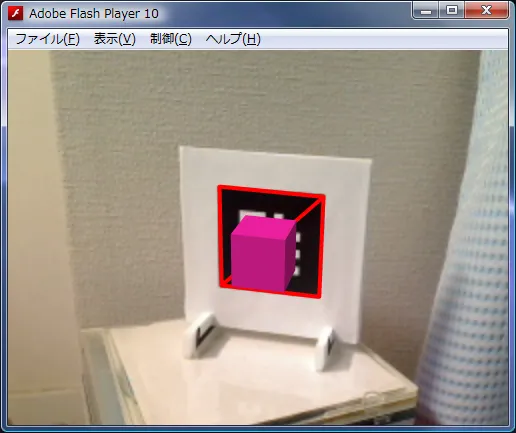
あとは実行するだけです。

サンプルの切り替え方
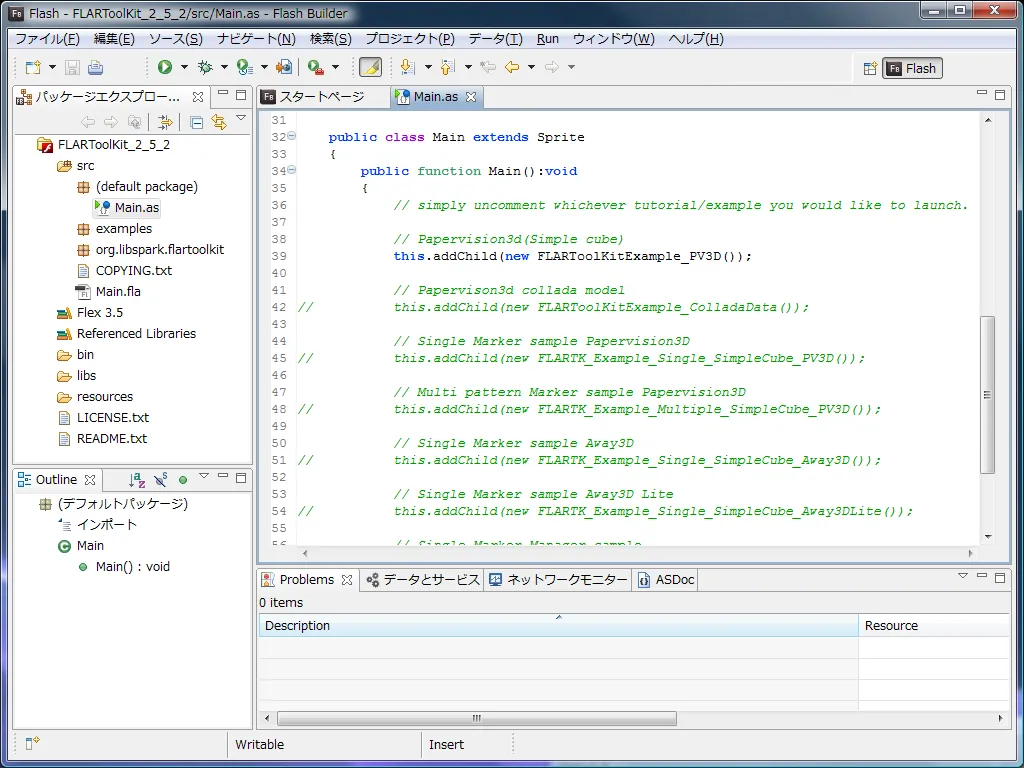
Main.asを開いてください。

切り替え方は簡単です。見てみたいサンプルの前のコメントを外して、それ以外をコメントするだけです。
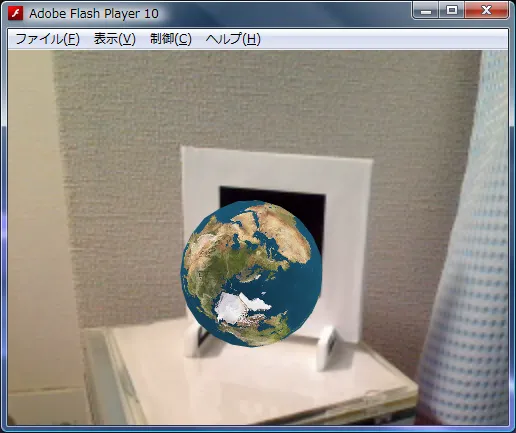
例えば、Collada モデルを読み出して表示するサンプルに切り替えてみましょう。
41: // Papervision3d(Simple cube) 42: // this.addChild(new FLARToolKitExample_PV3D()); 43: 44: // Papervison3d collada model 45: ~~//~~ this.addChild(new FLARToolKitExample_ColladaData());
42行目をコメントアウト、45行目をコメントインするだけで終わりです。
これで保存して実行してください。

次回は、FLARTK_Example_Single_SimpleCube_PV3D のデモのソースコードをベースに解説します。