NyARToolKit for Java
Section 08 ソースコード解説 ウィンドウ関連
SimpleLiteのソースコードは、あれこれと混ざった状態なので、一つ一つ分解しながら
解説します。
業務で使えるようなコードではないですのでご了承ください。
また、この説明で使用するソースコードはGPL扱いになりますのでご了承ください。
プロジェクト
前回作成した、Sampleプロジェクトを使用します。
起動用のJava Class と Frame Class の作成
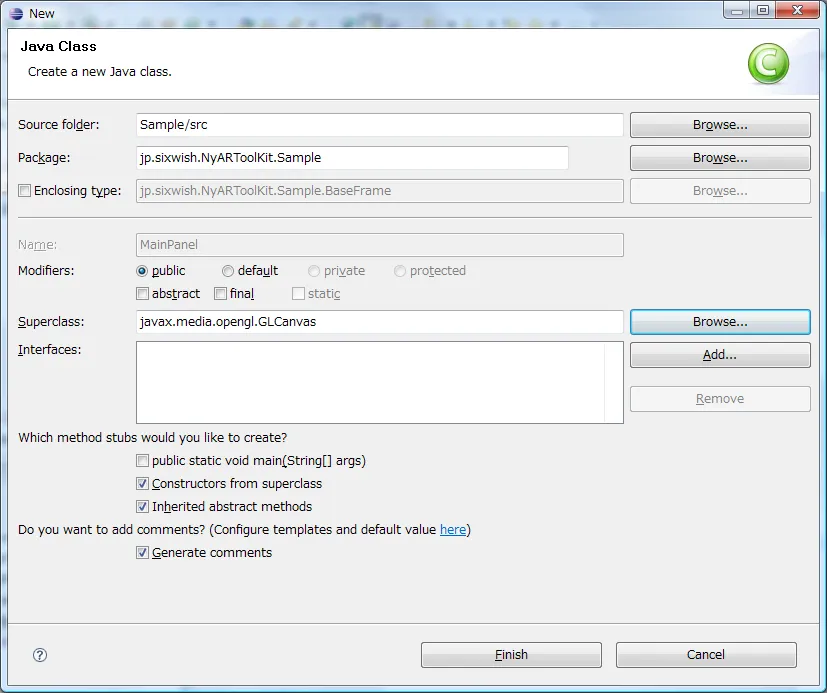
「src」の上で右クリック、と選び、下図のウィンドウのようにします。

具体的には、Packageは「jp.sixwish.NyARToolKit.Sample」、Nameは「Sample」……
これがJavaのファイル名になります。
Superclassは、デフォルトのまま「java.lang.Object」を使用。
チェックボックスは三箇所「public static void main(String[] args)」
「Inherited abstract methods」「Generate comments」とします。
順に、このファイルを直接呼び出すためのメソッド追加、上位クラスにある抽象メソッドを追加、
コメントの生成という感じ。
生成されるソースコードは以下の通り。
/**
*
*/
package jp.sixwish.NyARToolKit.Sample;
/**
* @author F.Rokubou
*
*/
public class Sample {
/**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
}
}
このファイルから、GUIを構成するクラスを生成して、その中に詳細な動作を実装する方式が 好みなので、その方針に沿って実装します。
コメントを入れながら下記のように編集します。
/**
* Sixwish.jp 教育資料用サンプルパッケージ
*
* @copyright (C) 2009 The Sixwish project
* @license http://sixwish.jp/licenses/nyartkgpl The GPL License
*/
package jp.sixwish.NyARToolKit.Sample;
/**
* @see javax.swing.UIManager
*/
import javax.swing.UIManager;**
/**
* NyARToolKit 説明用サンプル
*
* Swingの使い方などのサンプルを含め、
* NyARToolKitでARアプリケーションを作るときの基本的な考え方などを
* 説明するための元になるクラス。
*
* @author F.Rokubou
*/
public class Sample {
/**
* Constructor
*/
public Sample() {
}**
/**
* 起動用のメソッド
*
* @param args
*/
public static void main(String[] args) {
try {
// Swing の UIManager を使用して 見た目とかの設定を初期化する
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
new Sample();
} catch (Exception e) {
e.printStackTrace();
}
}
}
まずはここまで編集。
UI関連の設定をシステムのデフォルトを使用しますという処理と、自分自身を生成しているだけです。
Sampleのコンストラクタ内にウィンドウフレームなどを描画するための処理を追加しますが、
このクラスでUI処理をすると役割が混ざるので、別クラスを呼び出して処理を行います。
まずはさらに編集したコードを見てみましょう。
/**
* Constructor
* @throws Exception
*/
public Sample() throws Exception {
BaseFrame frame = new BaseFrame();
frame.validate();
frame.setVisible(true);
frame.setResizable(false);
}
コンストラクタの部分だけ修正します。
ここで、BaseFrameというクラスのインスタンスを作成していますが、まだ作っていないので、
Eclipseの機能を使いつつファイルを作成します。
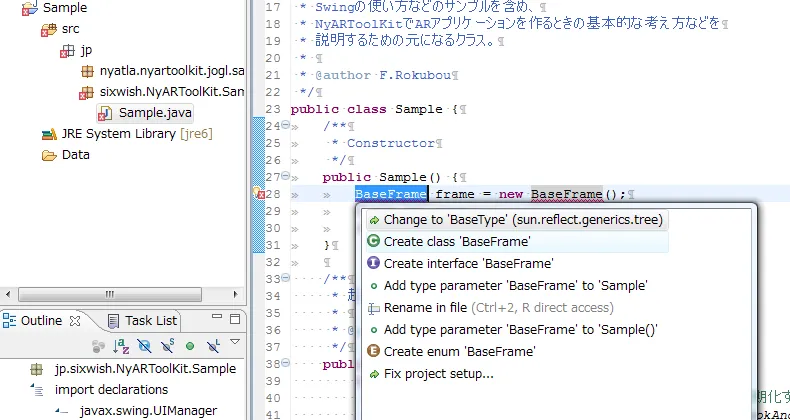
28行目についている罰印のアイコンをクリックすると、下図のようになります。 その中から「Create class ‘BaseFrame’」というのをダブルクリックします。

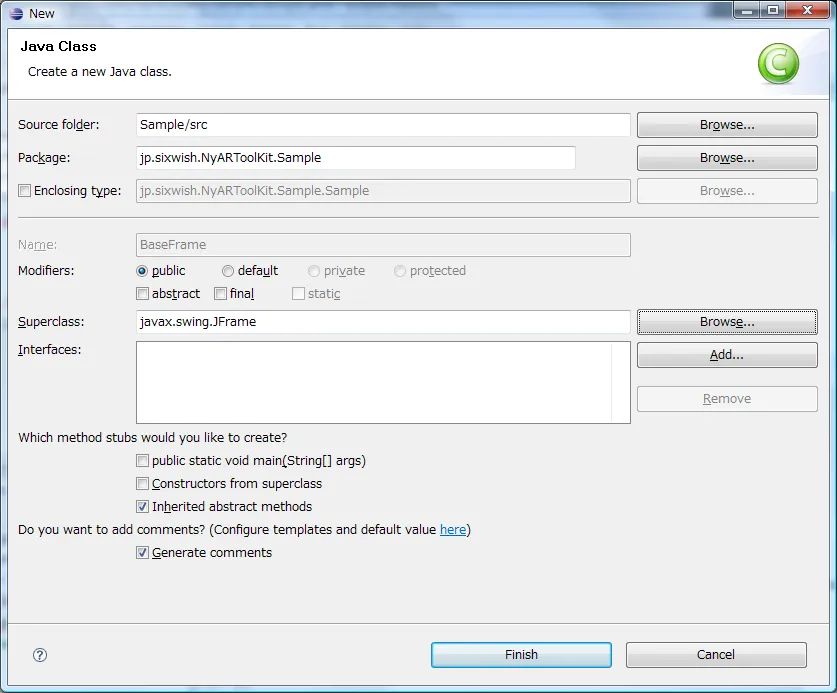
これから何度も使用することとなる、新規クラスの作成画面です。
今回は、Superclassを変えます。「Browse」からJFrameを検索して選択するのが正しいやり方ですが、面倒であれば javax.swing.JFrame> をコピーして貼り付けてもかまいません。
ここまで行ったら、コメント生成にチェックを入れて「Finish」をクリック

上記操作により、下記のコードが生成されます。
/**
*
*/
package jp.sixwish.NyARToolKit.Sample;
import javax.swing.JFrame;
/**
* @author F.Rokubou
*
*/
public class BaseFrame extends JFrame {
}
上記のソースコードを編集します。
/**
* Sixwish.jp 教育資料用サンプルパッケージ
*
* @copyright (C) 2009 The Sixwish project
* @license http://sixwish.jp/licenses/nyartkgpl The GPL License
*/
package jp.sixwish.NyARToolKit.Sample;
/**
* @see javax.swing.JFrame
*/
import javax.swing.JFrame;
/**
* メインフレーム
*
* @author F.Rokubou
*/
public class BaseFrame extends JFrame {
/**
* Eclipse Warning 対策
*/
private static final long serialVersionUID = 1L;
/**
* Construct
*
* @throws Exception
*/
public BaseFrame() throws Exception
{
try {
// JFrameの初期化
this.init();
} catch (Exception e) {
throw e;
}
}
/**
* JFrameの初期化
* ウィンドウの閉じ方を指定、ウィンドウサイズの指定、ウィンドウタイトルの指定
*
* @return void
*/
protected void init()
{
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setBounds(10, 10, 640, 480);
this.setTitle("NyARToolKit Sixwish.jp Sample");
}
}
さて、ここまで書いたところで「Sample.java」のタブに移動して、 [Run]→[Run As]→[Java Application]と選んで実行します。
おそらく空っぽのウィンドウが開くと思います。
これから、このウィンドウというかフレーム内にPanelやCanvasなどを入れていきます。
その説明は次回行います。