NyARToolKit for Java
Section 08 ソースコード解説 表示部分(Panel/Canvas)
前回の続きで、今回は実際の映像を表示している部分を作りながら解説していきます。
ここからの作業の前置き
これから画像を表示するための「パネル」を準備します。
そのパネルに対して、Webカメラから取得した映像を表示させたり、3Dオブジェクトを合成表示したりします。
今回は、各種イベントリスナーを別クラスに切ってそれぞれ何をしているのか明確になるように作っています。
作り方によってはこのような作り方をしない場合もありますので、あくまで参考程度に扱ってください。
GLJPanelの追加
最終的に表示するためにGLCanvasをFrameに追加していきます。
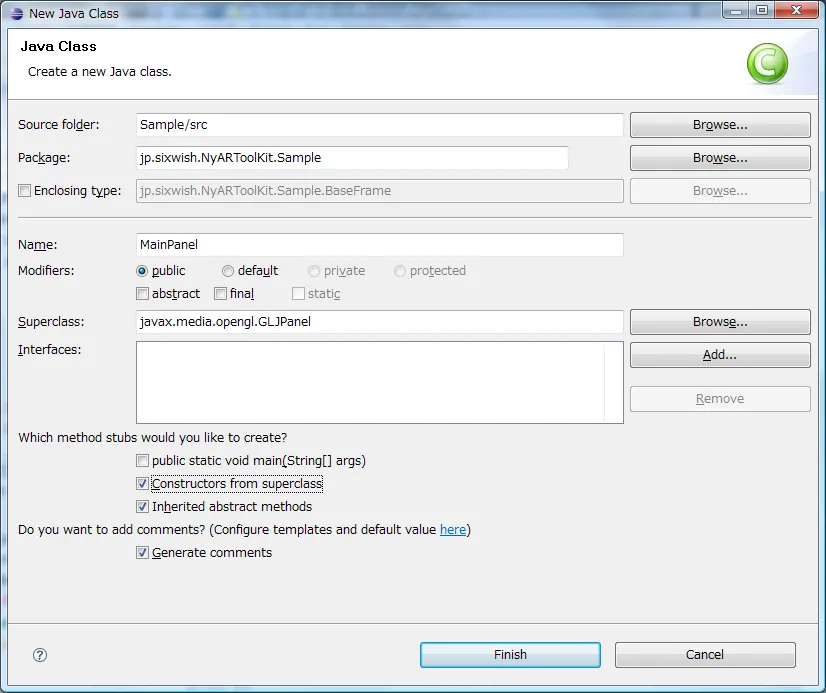
今回はクラスを準備してからFrameクラスに追加していくという手法をとります。 それではクラスを作成しましょう。 [File]→[New]→[Class]でNew Java Classのウィンドウを開いて各項目を入力します。

具体的には、Packageは「jp.sixwish.NyARToolKit.Sample」、Nameは「MainPanel」。
Superclassは「javax.media.opengl.GLCanvas」を使用。
チェックボックスは三箇所「Constructors from superclass」「Inherited abstract methods」「Generate comments」とします。
生成されるコードは以下のとおり。
/**
*
*/
package jp.sixwish.NyARToolKit.Sample;
import java.awt.GraphicsDevice;
import javax.media.opengl.GLCanvas;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLCapabilitiesChooser;
import javax.media.opengl.GLContext;
/**
* @author F.Rokubou
*
*/
public class MainPanel extends GLCanvas {
/**
*
*/
public MainPanel() {
// TODO Auto-generated constructor stub
}
/**
* @param arg0
*/
public MainPanel(GLCapabilities arg0) {
super(arg0);
// TODO Auto-generated constructor stub
}
/**
* @param arg0
* @param arg1
* @param arg2
* @param arg3
*/
public MainPanel(GLCapabilities arg0, GLCapabilitiesChooser arg1,
GLContext arg2, GraphicsDevice arg3) {
super(arg0, arg1, arg2, arg3);
// TODO Auto-generated constructor stub
}
}
コメントを入れたりして下記のように書き換えます。
/**
* Sixwish.jp 実験用サンプルパッケージ
*
* @copyright (C) 2009 The Sixwish project
* @license http://sixwish.jp/licenses/nyartkgpl The GPL License
*/
package jp.sixwish.NyARToolKit.Sample;
/**
* @see java.awt.GraphicsDevice
*/
import java.awt.GraphicsDevice;
/**
* @see javax.media.opengl.GLCanvas
* @see javax.media.opengl.GLCapabilities
* @see javax.media.opengl.GLCapabilitiesChooser
* @see javax.media.opengl.GLContext
*/
import javax.media.opengl.GLCanvas;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLCapabilitiesChooser;
import javax.media.opengl.GLContext;
/**
* ARサンプル用のPanel
*
* {@link javax.media.opengl.GLJPanel}を継承しています。
* Java 6 になって高速化しているという話もあることからこのクラスを利用。
*
* このクラスに対して、各種リスナーインターフェースを実装したクラスを追加します。
*
* @author F.Rokubou
*/
public class MainPanel extends GLCanvas {
/**
* Eclipse Warning 対策
*/
private static final long serialVersionUID = 1L;
/**
* Constructor
*/
public MainPanel() {
this._init();
}
/**
* Constructor
*
* @param capabilities
*/
public MainPanel(GLCapabilities capabilities) {
super(capabilities);
this._init();
}
/**
* Constructor
*
* @param capabilities
* @param chooser
* @param context
* @param device
*/
public MainPanel(GLCapabilities capabilities, GLCapabilitiesChooser chooser, GLContext context, GraphicsDevice device) {
super(capabilities, chooser, context, device);
this._init();
}
/**
* 初期化処理
* ここに各種リスナーを登録する処理を埋め込む。
*/
protected void _init() {
}
}
パネルクラスの準備ができたので、BaseFrameに登録します。
BaseFrame.javaの一部(37行目近辺)を下記のように編集します。
public BaseFrame() throws Exception
{
try {
// JFrameの初期化
this.init();
// 映像描画のためにGLJPanelを追加
MainPanel panel = new MainPanel();
this.add(panel, BorderLayout.CENTER);
} catch (Exception e) {
throw e;
}
}
ここで実行してもたいした結果は出ないので、次々と実装していきます。